「WordPressサイトの表示が遅い」、「サクサク表示されずなんとなく重い」と感じることがあったら、そのまま放っておくのは禁物です。
サイトの表示速度が遅くなるとユーザビリティが低下し、サイトからの離脱に直結します。
また、競合サイトに比べ速度が遅いと検索結果順位が下がる傾向があるのでSEOの観点でもマイナスです。
Googleは、「良好なユーザーエクスペリエンスを提供するためには、LCP2.5秒以下を目指すべき」とアナウンスしています。
※LCP→Largest Contentful Paint/「ページの表示速度」「読み込み時間」
理想値はLCP2.5秒ですがWordPressサイトでこれを実現するとなると、難しい場合もありますので、まずはサイト内の全ページを4秒以下で表示することを目標にしましょう。
本記事では、WordPressサイトが重い、遅いと感じたときの原因と解決方法を、わかりやすくご案内します。
Table of Contents
表示が重い・遅いサイトが受けるダメージ
サイトの表示が遅いと、ユーザーがストレスを受けたり、検索結果の順位が下がったりします。表示が重い・遅いサイトが受ける影響について詳しくみていきましょう。
離脱率が上がる
離脱率とは、そのページを最後にサイトから離脱した割合のことです。ページの表示速度が遅いと、早々に離脱して別のサイトを参照してしまいます。競合サイトとの競争力が低下することで、例えばECサイトならサイト経由の売上が落ちる可能性も否定できません。
また、ユーザーが最初にアクセスしたページの表示速度が速くても、内部リンクでアクセスした別ページの表示速度が遅ければ離脱してしまいます。離脱率の上昇を防ぐためには、どのページでも表示速度が速い状態へ改善する必要があります。
ユーザー体験が悪くなる
ユーザー体験は「ユーザーエクスペリエンス(User eXperience)」とも呼ばれ、そのサイトの使いやすさ、わかりやすさ、使い心地や印象など、ユーザーが得る体験のことです。
サイトの表示速度もユーザー体験に影響を及ぼします。
ユーザー体験が優れたサイトは、ユーザーが運営会社に対して好印象を持つため、製品・サービスの購入や問い合わせといったコンバージョンにつながる可能性が高まります。
従量制サーバーのコストがかかる
従量制サーバーとは、データ転送量やストレージ容量など、さまざまな項目に応じて料金が変動するサーバーです。サイトに画像や動画など大容量のファイルが多数掲載されていると、ページの表示速度が遅くなるうえにデータ転送量が増えて、従量制サーバーのコストが増加します。
サイトで読み込むファイル容量を圧縮すれば、表示速度アップと従量制サーバーのコスト削減を同時に実現できます。
検索結果順位にマイナス影響を与える
Googleは、検索順位が決まる要素に「ユーザー体験の内容」を組み込んだ「コアウェブバイタル(Core Web Vitals)」を発表しました。コアウェブバイタルには、次の指標が定められています。
- LCP(Largest Contentful Paint)……読み込みのパフォーマンスを測定するための指標
- FID(First Input Delay)……インタラクティブ性を測定するための指標
- CLS(Cumulative Layout Shift)……視覚的な安定性を測定するための指標
このように、ページの表示速度だけではなく、ユーザーが最初に操作(ホダンクリックやタップ)してから応答するまでにかかる時間や、ページ表示中に予期しないレイアウトシフト(がたつき)が起きていないかなども評価の対象となり検索順位に影響を及ぼします。
参照:Google Developers「Core Web Vitals によるビジネス インパクト」
WordPressサイトの表示速度をチェック!
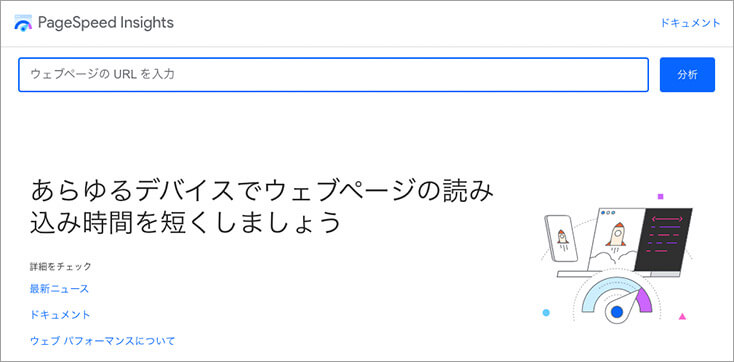
WordPressサイトの表示速度は、Google公式のサイト表示速度測定ツール「PageSpeed Insights」で調べることができます。
(1)PageSpeed InsightsにアクセスしてサイトURLを入力→「分析」をクリック

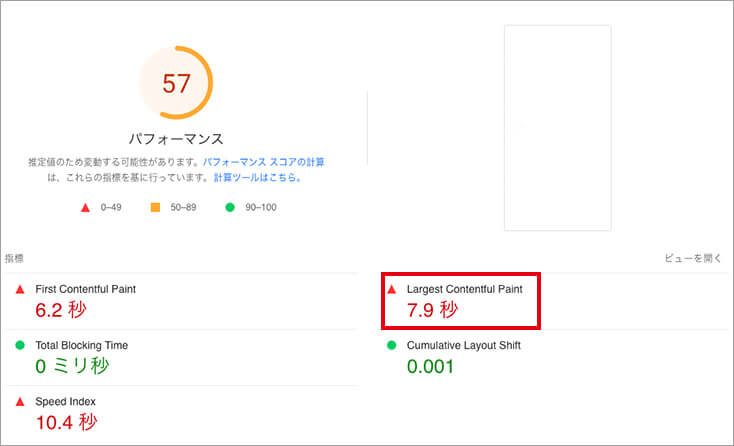
(2)LCP(Largest Contentful Paint:サイトの表示にかかった時間)を確認する

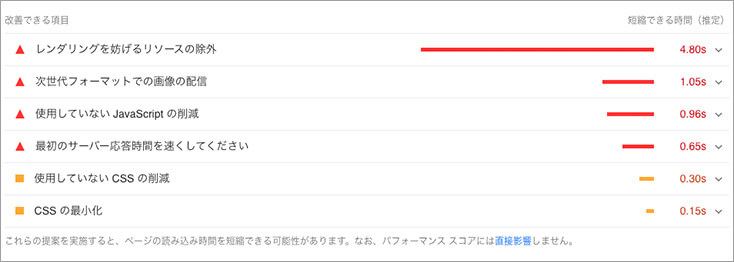
(3)「改善できる項目」を確認する

このように、「PageSpeed Insights」ではサイトの表示速度だけではなく、改善方法とその効果も確認できます。今回のケースでは、改善項目に「次世代フォーマットでの画像の配信(1.05s)」とあります。
これは、画質を大きく落とさずにファイル容量を圧縮できるWebPやAVIFなどの次世代フォーマットに変換することで、サイトの表示速度を1.05秒速くできるという意味です。
前述したとおり、Googleは「良好なユーザーエクスペリエンスを提供するためには、LCP2.5秒以下を目指すべき」とアナウンスしているため、理想値として「LCP2.5秒以下」、最低限「4秒以下」を目標にして改善を重ねましょう。
WordPressサイトの表示が重くなる・遅くなる5つの原因
1ページに多数の画像や動画を掲載していると、WordPressサイトの表示が遅くなりがちです。また、使用しているサーバーの性能もサイトの表示速度に影響を与えます。WordPressサイトの表示が重くなる・遅くなる原因について詳しくみていきましょう。
原因①:画像、動画ファイルの容量
画像や動画ファイルはテキストよりも容量が大きいため、ページ内に多数掲載すると読み込みが遅くなる恐れがあります。特にデジタル一眼レフカメラやスマートフォンのカメラで撮影した画像は、そのままでは容量も大きくなるため、リサイズやトリミングをしてアップしましょう。
また、動画は掲載ページに埋め込むのではなく、YouTubeなどのストリーミング方式の動画配信サービスにアップロードした動画をiframeで埋め込む方法にすればリソースを大幅に削減できます。さらに遅延読み込みを行うことで表示速度を改善できます。
原因②:CSS/JavaScriptの読み込み
アニメーションを多用するようなリッチなサイトでは、CSSやJavaScriptの容量が大きくなりがちです。CSSやJavaScriptはテキストファイルの一種のため、画像や動画ほど大きいものではありませんが、レンダリングが遅延することでページの表示速度が低下することがあります。
また、ブラウザはHTMLからリンクされているすべてのCSSを読み込むため使用していないCSSを放置することもページの表示速度が遅くなる原因の1つです。
原因③:サーバーの性能
Webサイトの表示速度は、サーバーの性能の影響を受けます。特にWordPressサイトは静的なWebサイトよりも必要とするサーバースペックが高いため、どのようなサーバーでも良いわけではありません。
また、レンタルサーバのような1つのサーバーを共用するサービスの場合、1つのサーバあたりの契約アカウント数が多すぎるとサーバーに過剰な負荷がかかり、自社のWebサイトが重くなることがあります。
原因④:プラグイン
WordPressのプラグインは、サイトの表示速度の向上やSEOに効果的な機能の追加などができる便利なツールです。しかし、多くのプラグインを同時に使用すると、サーバーに負荷がかかるためページの表示速度の低下を招く恐れがあります。
また、使用していないプラグインを有効化しているだけでも余計なCSSやJavaScriptを読み込むことがあり、ページの表示速度が低下します。
原因⑤:Webフォントの利用
デザイン性を高めるためにWebフォント(サーバーからフォントデータをダウンロードして表示する)を利用しているケースも多いと思いますが、とくに日本語のWebフォントを使用しているとページ表示に時間がかかってしまう場合があります。
フォントデータをサーバーからダウンロードするというプロセスに加え、日本語は文字数自体が多くデータ量が大きくなることが原因です。
「サイト表示の重い・遅い問題」を解決する方法12個
WordPressサイトの表示が重い・遅いと感じるときは、サーバーや画像・動画、プラグインなど、さまざまな項目を見直す必要があります。各項目を改善するとページの表示速度が速くなるでしょう。サイトの重い・遅い問題の解決策を12個わかりやすく解説します。
解決方法①:PHPのバージョンを上げる
WordPressサイトの表示速度が遅い・重いといった問題を解決するために、PHPのバージョンアップを検討しましょう。
PHPをバージョンアップすると、処理速度が向上して「TTFB(サーバーから最初のデータを受信するのにかかる時間)」が改善し、ページの表示速度アップに繋がります。
ただし、お使いのWordPressやプラグインのバージョンと、PHPのバージョンが対応していない場合は、サイトに不具合が生じることがあるため、PHP設定ファイルなどのバックアップを取っておき、不具合が出たら元に戻せるように整えておきましょう。PHPのバージョンはレンタルサーバーの管理画面から上げることができます。
解決方法②:画像を軽く/小さくする
画像ファイルが多くなると、リクエスト数もリソースも増えるため、読み込みに時間がかかります。画像ファイルの数を減らすことでページの表示速度は速くなりますが、リッチコンテンツにおいて複数枚の画像は欠かせないものです。そのため、画像を最適な形式に圧縮し、同じ画像でもファイルサイズを小さくするとよいでしょう。
また、画像の配信にCDN(Contents Delivery Network)を利用することも検討しましょう。CDNとは、世界中に分散された複数のサーバを利用してコンテンツを高速配信する仕組みです。海外からのアクセスも遅延なく表示できるため、海外向けに展開しているサイトには特におすすめです。画像をCDNから配信できるプラグインには「Cloudinary」などがあります。
解決方法③:画像を遅延読み込みにする
画像の遅延読み込みとは、画面外の画像の読み込みを遅らせる方法です。例えば、30枚の画像を掲載したページがあるとします。この場合、ユーザーが最初に目にするのは最初の数枚であり、この段階では全ての画像を表示させる必要はありません。
しかし、通常は全ての画像を読み込んでから表示させるため、ページの表示速度が低下します。画面外の画像の読み込みを遅延させると、表示速度の大幅な向上が期待できます。画像の遅延読み込みはプラグインを使って対応することもでき、以下の2つのプラグインがおすすめです
解決方法④:キャッシュ系プラグインを導入する
WordPressは、毎回データベースからデータを取得してページを生成します。そこで、過去に生成したページを再利用することでページの表示速度を高めようと考案されたのがキャッシュ系プラグインです。
生成したページをサーバー上に保持し、次に同じページが閲覧された際にファイルを返却することで、ページの表示速度を大幅に向上させます。ただし、キャッシュのためページが更新されない等の問題が起こりやすいので、機能について理解した上で、導入するかどうか検討しましょう。
WordPressで使用できるキャッシュ系プラグインは以下のとおりです。
解決方法⑤:次世代フォーマットで画像を配信する
WordPressサイトにアップする画像には、一般的に使われるJPEGやPNGフォーマットではなく、圧縮率がさらに高い「WebP」や「AVIF」を使用すると、サイトの表示速度を向上できます。ファイル容量を20~40%程度削減できるため、画像の投稿数が多くなればなるほどに効果を実感しやすくなるでしょう。
先に紹介した画像の遅延読み込みを可能とするプラグイン「EWWW Image Optimizer」を使えば、JPEGやPNGをWebPに変換できます。
解決方法⑥:HTML/CSS/JavaScriptを小さくする
HTMLやCSS、JavaScriptを圧縮すると、ページ表示を高速化できます。ソースコードの圧縮には「Autoptimize」というプラグインがおすすめです。
ただし、使用しているデザインテーマによっては、圧縮すると不具合が生じる可能性があります。また、デザインテーマによっては最初からソースコードの圧縮機能が搭載されています。
不具合や圧縮機能の有無を確認したうえで、プラグインの導入を検討しましょう。
解決方法⑦:リビジョンを削除する
リビジョンとは記事の更新履歴で、間違えて更新してしまった時などにリビジョンを利用して更新前の状態に戻すことができます。
編集する度にリビジョンが溜まっていくため、気になるようなら不要なリビジョンはプラグインの「Optimize Database after Deleting Revisions」等で削除しましょう。
解決方法⑧:不要なCSSを削除する
長年、WordPressサイトを運営していると、使われていないCSSが溜まっていきます。明らかに不要なCSSがあれば削除しておきましょう。
解決方法⑨:不要なオブジェクトを削除する
ウィジェットやスライダー、画像バナー、アニメーションなど、オブジェクトを多数利用したサイトでは表示速度が低下します。コンテンツに必須ではないものや使われていないものは削除しましょう。
解決方法⑩:不要なプラグインを削除する
ここまで、WordPressサイトを軽量化・高速化する方法の1つとしてプラグインの導入を紹介してきましたが、プラグインそのものがサイトを重くしている場合があります。不要なプラグインを多数入れると、サイトの表示速度が低下するリスクが高まるため、必要最小限の利用に留めましょう。
解決方法⑪:性能の高いサーバーに移行する
サーバーの性能は、WordPressサイトの表示速度に大きな影響を与えます。CPUやクロック数、コア数・スレッド数、PHP処理数/秒などをチェックして、最適なサーバーに移行しましょう。また、アクセスが集中しても表示速度が低下しない仕組みを採用しているかどうかも重要なポイントです。
なお、サーバーの性能は定期的に変更されるため、表示速度が遅くなったと感じたときは改めて確認しましょう。
解決方法⑫:Webフォントの利用をやめる
日本語のWebフォントを利用している場合は、その利用をやめ、デバイスフォントなどに切り替えるのもおすすめです。
一部デザイン性は損なわれるかもしれませんが、表示速度を含めたトータルでのWebサイトのパフォーマンスを考慮して実施を検討してみてください。
「WordPressの相談室」編集局のおすすめ解決策はこれ!
上述の通り、WordPressサイトの表示速度の改善(軽量化・高速化)の方法はさまざまです。中でも重要性が高いのが「サーバーの見直し」です。
サイトに適したサーバーへ移行することで、TTFB(サーバーから最初のデータを受信するのにかかる時間)が改善し、サイトの高速化を実現できます。また、サーバ移行のタイミングで、PHPのバージョンが以前よりも上がることになれば、さらにTTFBの改善につながります。
WordPressの相談室では、サーバー環境・レンタルサーバー・CDN配信などにおいて特色のあるサービスの中から、貴社に最適なものをご提案いたします。
さらに、プラグインの導入・削除・バージョンアップ、セキュリティ対策、保守、SEO対策まで一気通貫で対応しておりますので、関連業務を丸々任せたいというご要望もお気軽にご相談ください。
まとめ
WordPressサイトが重い・遅いと感じたときは、サーバーを見直しつつPHPのバージョンアップや画像・動画の圧縮、不要なCSSやJavaScriptの削除などを行いましょう。
表示速度が遅くなる原因は、サイトの作りによって異なります。PageSpeed Insightsで改善できる項目を確認しながら、一つ一つ施策を実行することでサイトの表示速度を引き上げることができます。
WordPressの軽量化・高速化をしたい、サイトの「重い、遅い」のトラブルで困っている、SEOに強いサイトにしたいなどご要望がありましたら、どのようなことでも株式会社フェアグラウンドまでお気軽にお問い合わせください。WordPressのプロフェッショナルとして、誠実に的確にアドバイスさせていただきます。