最終更新日:2024.11.26
WordPressのブロックエディタはデフォルトのテーブル機能では、自由度が低く各セルを個別にカスタマイズすることが出来ません。
プラグインの「Flexible Table Block」をインストールすることで、簡単にセルごとのカスタマイズや画像の挿入、レスポンシブ対応等、自由度が高いカスタマイズが可能になるTableを作成することができます。
ここでは、Wordpressプラグイン「Flexible Table Block」の使用方法を解説いたします。
インストール
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」→右上の検索ボックスから「Flexible Table Block」を検索してインストールと有効化を行ってください。
使い方
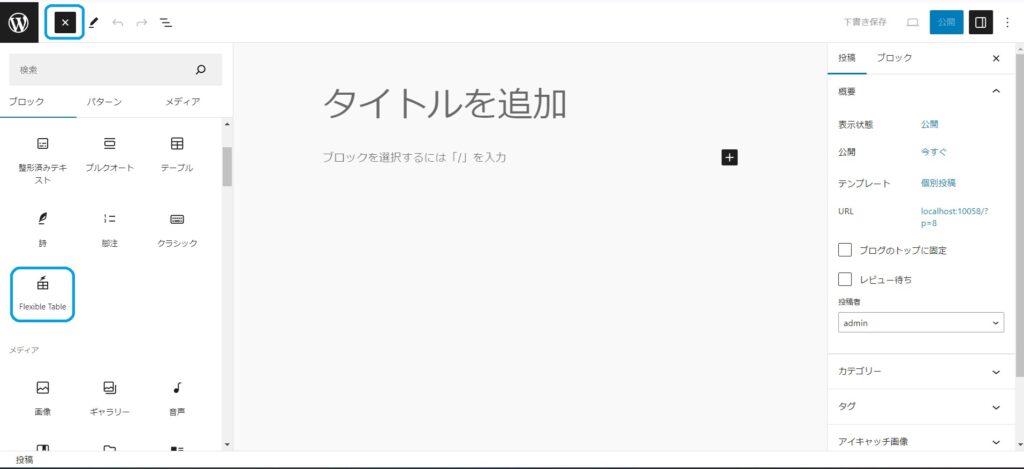
投稿ページなどを開き、左上の「+」ボタンを押下すると、左メニューに「Flexible Table」が追加されていますので、クリックしてTableを作成していきましょう。

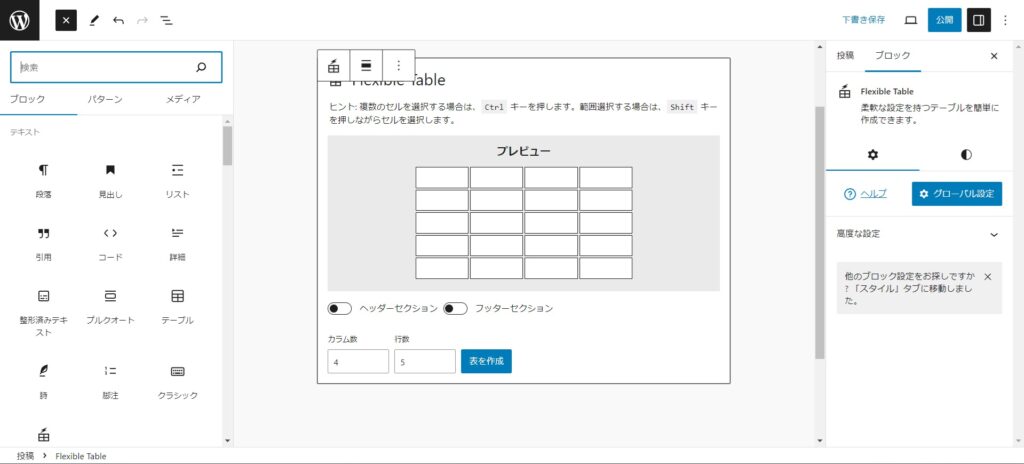
下記のように「カラム数」、「行数」を入力する画面が表示されるので、入力して「表の作成」をクリックしてください。
ここで設定したものはTableの作成後いつでも変更可能です。

Tableのカスタマイズ
セルを選択するとメニューバーが表示され、各項目を設定することができます。
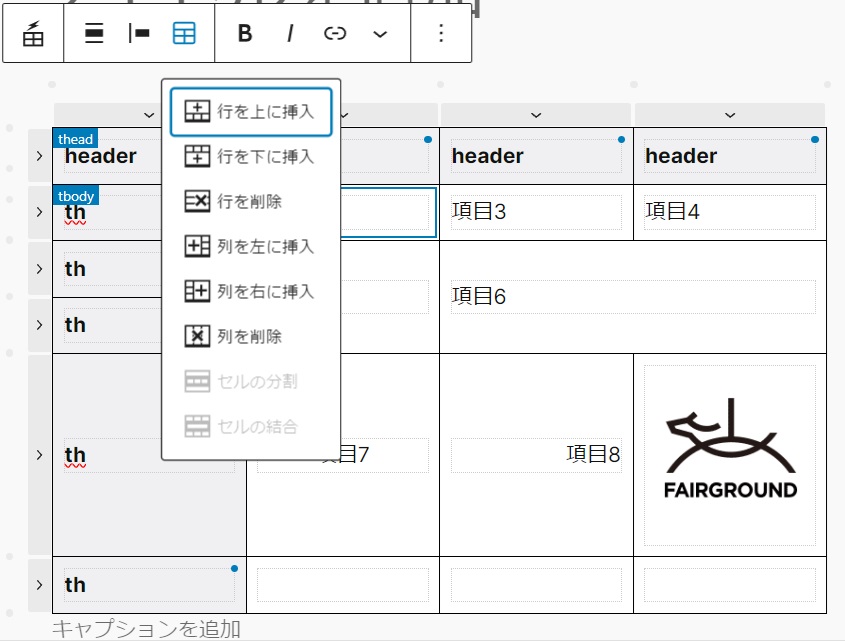
よく使用する項目としては、下記のテーブルアイコンをクリックすると表示される、行や列の挿入、削除などがあります。
また、「ctrl」キーを押しながらセルを複数クリックして同メニューを開くことで、セルの結合などができます。

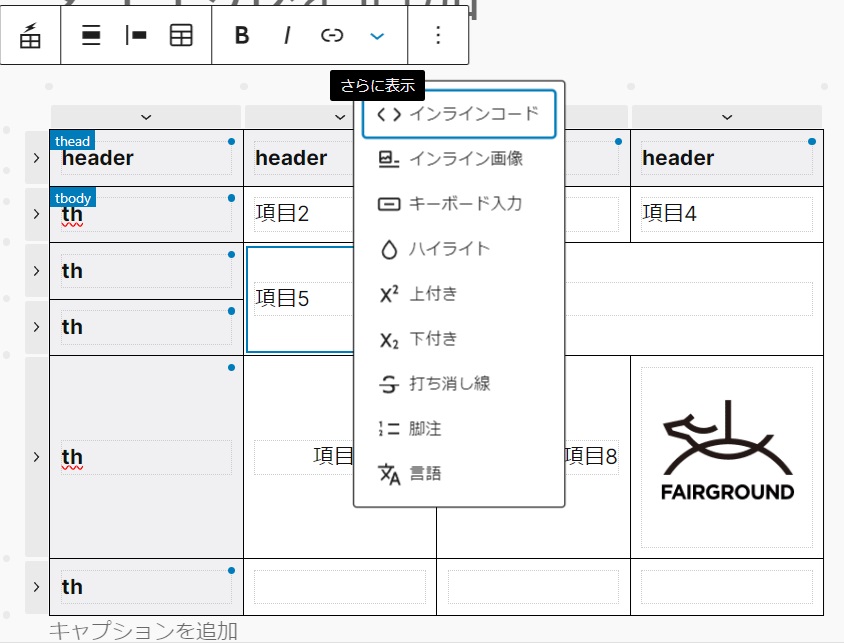
他にも、「さらに表示」のアイコンをクリックすることで、画像の挿入など様々な設定が用意されています。

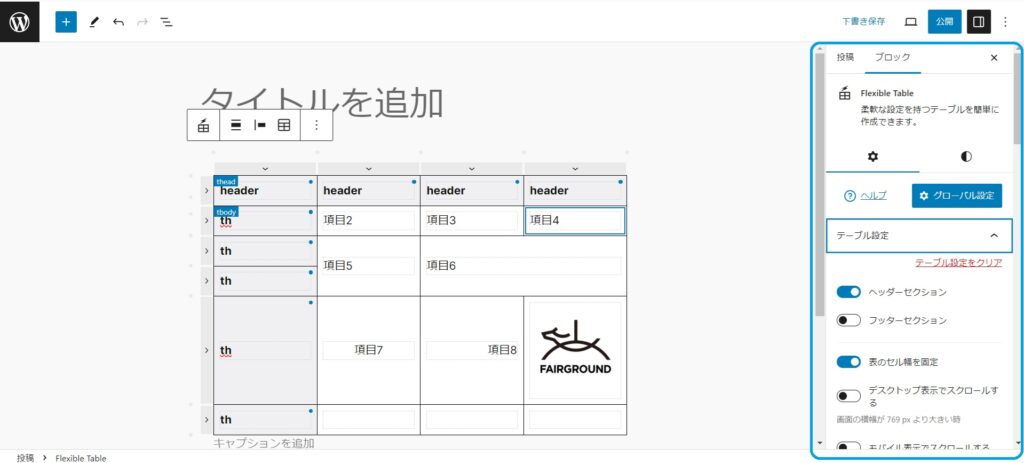
作成したTableをカスタマイズするには、Tableを選択して右メニューのテーブル設定項目を調整していきます。

よく使用する代表的な機能としては、以下の機能があります。
- ヘッダー、フッターの設定
- レスポンシブ設定
- サイズ設定
- テーブルの角丸
- 枠線の設定
- セルのタグ設定
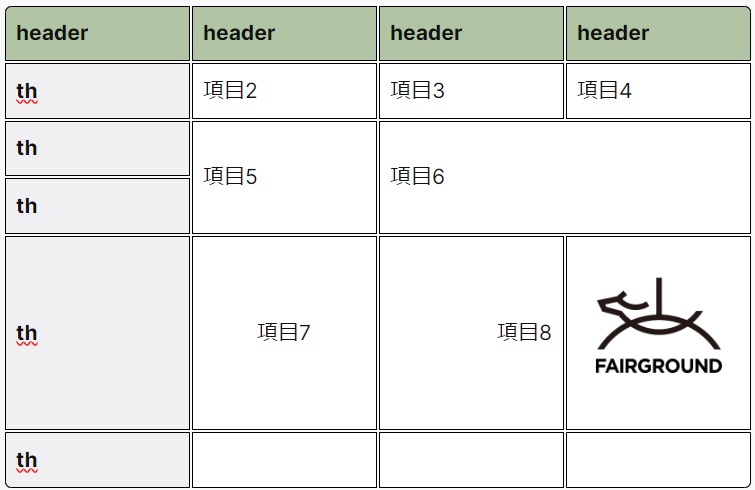
上記以外にも様々な設定項目があり、とても自由度の高いTableを簡単に作成することできます。
他にも、セルを選択すると右メニューにセル設定が表示され、セルごとに、色や背景色、余白や配置など、細かい設定も可能になります。
「グローバル設定」は、次回以降「Flexible Table Block」を使用する際に、ここで設定した値がデフォルトとして読み込まれるようになります。決まったTableを繰り返し使用する場合はグローバル設定をすると便利になります。

まとめ
Table作成時に欲しいと感じる機能は全て「Flexible Table Block」に詰まっていると思います。ブロックエディタでTable作成に苦労されていた方におすすめできるプラグインを紹介させていただきました。
以下も閲覧しています