WordPressにおける固定ページとは、運営する自サイトにおいて「どのカテゴリにも属さない、独立したページ」を作成する際に用いる機能です。
例えば、個人ブログでいうと「プロフィール」や「プライバシーポリシー」、企業サイトでいえば「会社概要」「お問い合わせページ」など、ウェブサイトにとって重要かつ更新性のさぼと高くない情報を掲載するためのページとして使用されます。
今回は「WordPressの固定ページ」に焦点を当て、固定ページの概要や投稿との違い、設定すべきページの作成・編集・削除・複製・復元方法、扱い方について解説します。
WordPress初心者の方や日常的にWordPressを利用している方はぜひご一読ください。
固定ページとは?
WordPressにおける固定ページとは、運営する自サイトにおいて「どのカテゴリにも属さない、独立したページ」を作成する際に用いる機能です。
【活用事例】
| 個人ブログの場合 | 企業サイトの場合 |
|---|---|
| ・プロフィール ・プライバシーポリシー | ・会社概要 ・お問い合わせページ |
固定ぺージと投稿との違い
固定ぺージと似た機能に「投稿」があります。
投稿は、ブログ記事を作成する際に使用し、お知らせやコラム、時事情報など継続的に更新する内容で用いられることが一般的です。
「固定ページ」と「投稿」との主な違いは以下の通りです。
| 固定ページ | 投稿 | |
|---|---|---|
| 一覧ページ | 作られない ※メニューやサイドバーから固定ページへのリンクを自分で貼らない限り、訪問者がそのページにアクセスすることができない | 自動生成 |
| タグやカテゴリー付け | できない | できる |
| ページの親子関係 | 作成できる | 作成できない |
| 運用方法 | 同じページを修正・更新して使い続ける | 新しいページを追加していく |
| 用途 | プロフィールページやお問い合わせページなど1サイトに1つのみ作成するようなページに利用 | ブログやコラム記事の投稿・更新ごとに1つ作成 |
固定ページに設定すべきページとは?
ここでは、固定ページに設定すべきページとは何かについて解説します。ぜひ、ウェブサイト制作の参考にしてみてください。
プロフィール
記事やページのコンテンツに興味を持った訪問者は、「これは誰が書いているのか」と気になるものです。
運営者の趣味や好きなもの・ことなど、個人的なプロフィールを掲載すると、訪問者は親近感を抱きやすくなります。
また、自分の経歴を活かしたコンテンツを制作する場合、詳細な情報を掲載すればするほど、コンテンツに信憑性を持たせることもできます。
運営者情報
運営者の個人情報を固定ページに掲載すると、今後の案件獲得につながる可能性があります。
ウェブサイトやブログの目的・テーマが明確で、ある特定ジャンルに強い人だとわかれば、そのジャンルに特化した記事の執筆や制作を依頼される可能性が高くなります。
ウェブサイトやブログを見た依頼主が、スムーズに連絡できるよう、運営者の連絡先(メールアドレスやSNSのアカウント、電話番号など)は記載しておきましょう。
サイトマップ
「サイトマップ」とは、ウェブサイトの地図の役割を果たし、ウェブサイト内の「どこに・何があるか」を明確に示してくれる標です。サイトマップを示す相手は、主に「ユーザ」と「検索エンジン」です。
ユーザが目的のページに遷移するには、サイトマップがあったほうがわかりやすいでしょう。
また、検索エンジンに向けてサイト構造を伝達するXMLサイトマップを設置すれば、クローラー(検索エンジンが検索順位を決めるための要素を各サイトを巡回して収集するロボット)に、ウェブサイトの記事を漏れなく発見してもらいやすくなります。
プライバシーポリシー
「プライバシーポリシー」とは、個人情報の取扱いについて示す指針のことです。
ウェブサイトを運営する上では、通常、個人情報の取得方法や利用目的など、個人情報保護法で公表が義務付けられている内容を記載する必要があります。
ウェブサイトを運営する上で、必須の項目ですが、頻繁に更新する項目ではありません。
そのため、固定ページとして制作し、訪問者がわかりやすい場所に掲載しておきましょう。
ちなみに、個人情報保護員会の「個人情報の保護に関する法律についてのガイドライン」によると、自社のホームページのトップページから 1 回程度の操作で到達できる場所に設置することが推奨されています。
お問い合わせフォーム
個人・企業問わず、ウェブサイトを制作した際は、お問い合わせフォームを固定ページで作成しましょう。お問い合わせフォームがないと、訪問者からのCVや売上につながるアクションを受けることができません。
アクションを起こしやすくするためにも、お問い合わせフォームは固定ページとして、訪問者がどのページを閲覧しているときでもアクセスしやすい位置に設置するようにしましょう。
固定ページの作成・編集方法
ここでは、固定ページの作成・編集方法の流れについて解説します。
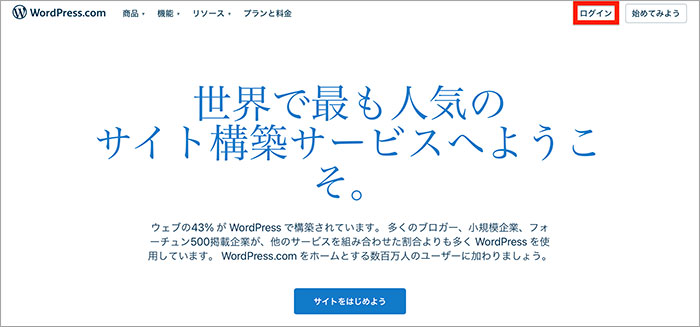
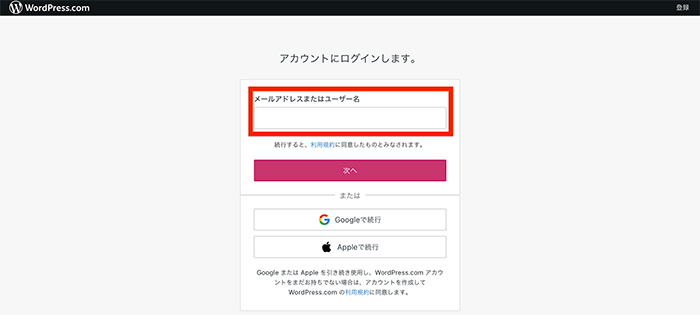
- WordPressにログイン
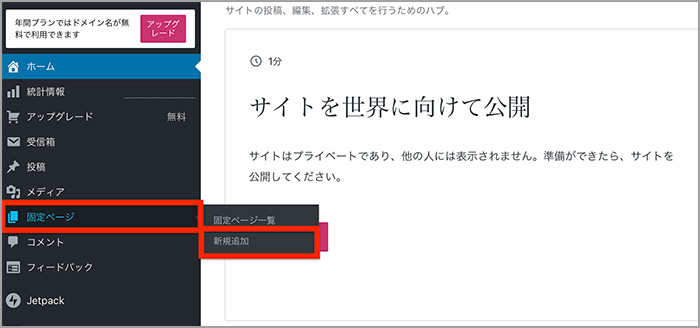
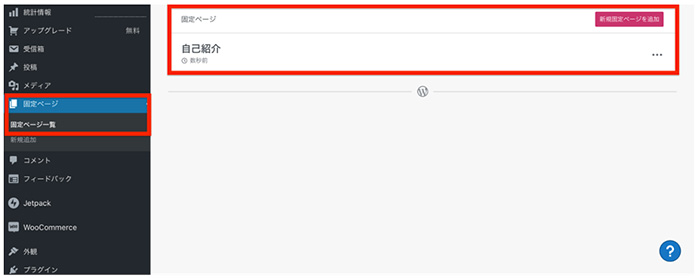
- ホーム画面の[固定ページ]をクリック
- [新規追加]をクリック
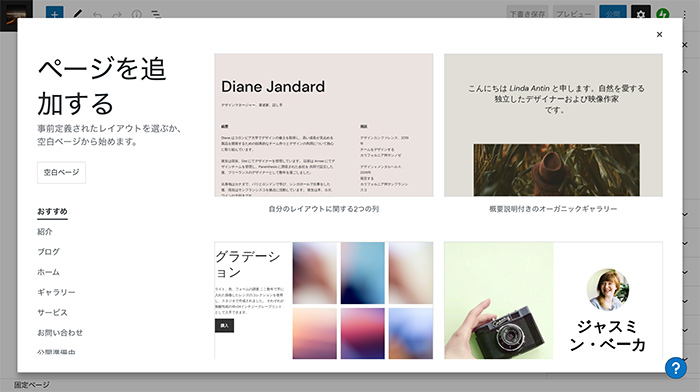
- 事前定義されたレイアウトか空白ページから選択・作成


▼

▼

タイトル・本文を追加

固定ページを作成する際は、ページ内容に沿ったタイトルを入力しましょう。
たとえば、個人情報保護方針のページを作成するならば、「プライバシーポリシー」という簡潔なタイトルで問題ありません。
また本文を追加する際は以下の機能を活用しましょう。
| 機能 | 概要 |
|---|---|
| 段落 | 通常の文章を入力する |
| 見出し | 本文に見出しをつける |
| リスト | 箇条書きのリストを挿入 |
| 引用 | 他の書籍やブログなどから、文章を引用する |
| 画像 | 画像を挿入 |
| 動画 | 動画を挿入 ※WordPressにアップロードした動画のほか、Youtubeなどの動画サイトにアップロードされている動画を埋め込める |
パーマリンク変更

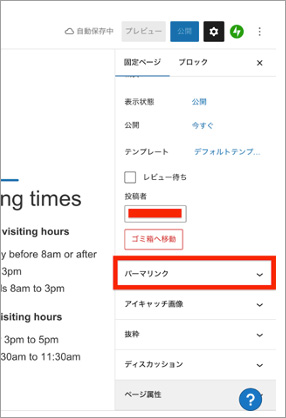
次にパーマリンクを変更します。
パーマリンクとは、ウェブサイトのページ毎に設定されているURLのことです。
自他共にわかりやすいパーマリンクを設定することで、ページを管理・発見しやすくなります。
例えば、プロフィールページを作成する場合は、「https://〇〇/profile」など、ページ内容と関連する文字列を挿入するとわかりやすいです。またパーマリンクは、日本語ではなく、半角英数字で作成しましょう。
なぜ日本語ではいけないのでしょうか。その理由は以下の2点です。
- URLを共有するために、コピーアンドペーストすると、日本語から英語に自動変換され、意味のわからない単語の羅列になってしまうから
- SNSでURLを共有する際、日本語の前の文字までをURLと認識してしまうため、正しいURLとしてSNSでシェアできないから
下書き保存

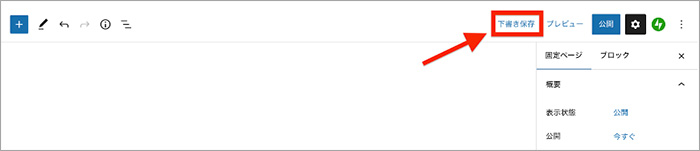
ページを編集中、作業を一時中断したい場合は、「下書き保存」をクリックしましょう。
なお「下書き保存」または公開中の固定ページを修正したい場合は、ダッシュボードから編集可能です。

その際は、左側メニューの「固定ページ一覧」を押し、編集したいページをクリック。
対象箇所を修正し、編集後は、「下書き保存」または「公開」を押して、再度保存しましょう。
プレビュー
固定ページの「プレビュー」は「下書き保存」の右側にあります。
コンテンツを実際に公開する前に、仮に公開した場合のコンテンツを確認(表示)できます。
なおプレビュー画面が表示できないエラーが起きた場合は、一旦ログアウトし、再度ログインをすると改善されることが多いです。試してみてください。
公開
プレビューを確認後、制作したページに問題がなければ、「プレビュー」ボタンの右側にある「公開」ボタンを押して、コンテンツを公開しましょう。
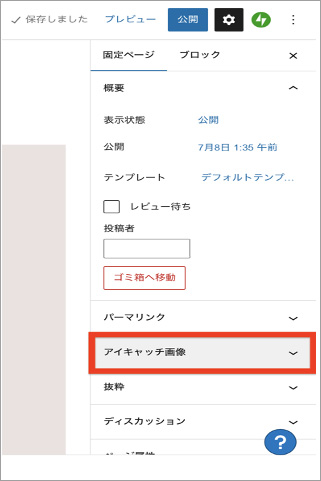
アイキャッチ画像

アイキャッチ画像とは、読者の目をひ惹きつけるための画像です。
WordPressにおけるアイキャッチ画像は、新着記事一覧・人気記事一覧などのサムネイルとして表示されたり、各記事ページのトップページに大きく表示されます。
固定ページの削除方法
固定ページの削除方法は、以下の通りです。
- WordPressにログイン
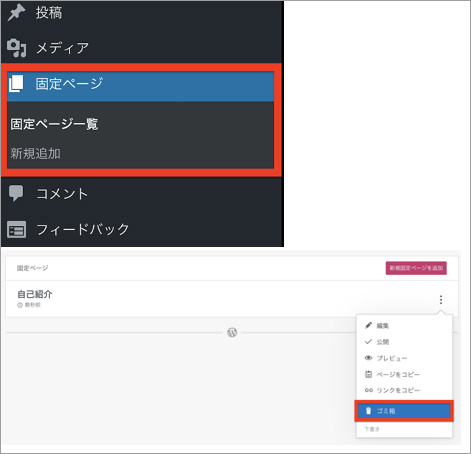
- ホーム画面の[固定ページ]をクリック
- [固定ページ一覧]から削除したいページ右にある設定ボタンをクリック
- [ゴミ箱]をクリックし、完了

固定ページの複製方法
固定ページを複数作成する必要がある場合、ページを1つ1つ制作すると手間と労力がかかります。
実はWordPressにはコンテンツをコピーする機能があり、コピー&ペーストで同じページを簡単に複製可能です。
【簡単に固定ページを複製する方法】
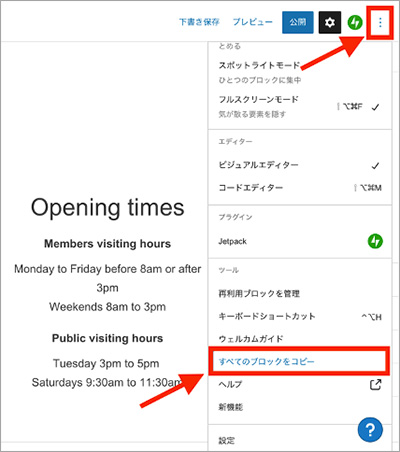
- 固定ページの編集画面右上にある[設定]をクリック
- [すべてのブロックをコピー]をクリック
- WordPressの管理画面に戻る
- 固定ページの「新規追加」から新規ページを作成
- コピーしたコンテンツを貼り付ける

固定ページの復元方法
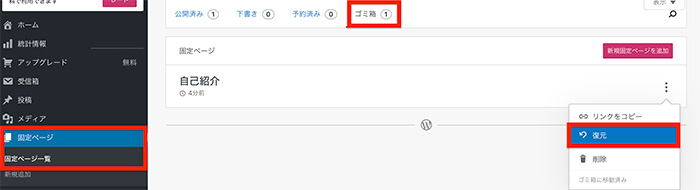
削除した固定ページの復元方法は以下の通りです。
- WordPressにログイン
- ホーム画面にある[固定ページ]をクリック
- [固定ページ一覧]をクリック
- [ゴミ箱]をクリック
- 復元したいページ右にある設定ボタンをクリック
- [復元]をクリック

固定ページをメニューに追加する方法
せっかく自サイトにとって重要な内容を含んだ固定ページを制作しても、訪問者に閲覧してもらわなければ意味がありません。
多くの訪問者に閲覧してもらうためにも、作成した固定ページはメニューに追加し、訪問者が簡単にアクセスできるように設定しましょう。
※WordPressにおけるメニューとは、サイトの上下左右に表示されるリンクのリストのことです。
メニューがあることで、訪問者はサイト内のコンテンツを簡単に行き来できます。
設定方法は以下の通りです。
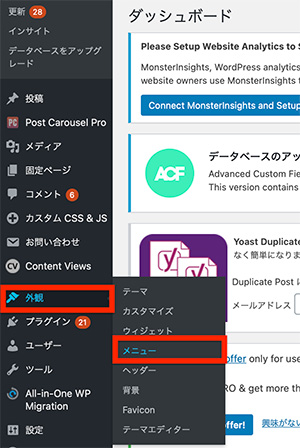
- WordPressにログイン
- ホーム画面の左側にある[外観]をクリック
- [メニュー]を選択
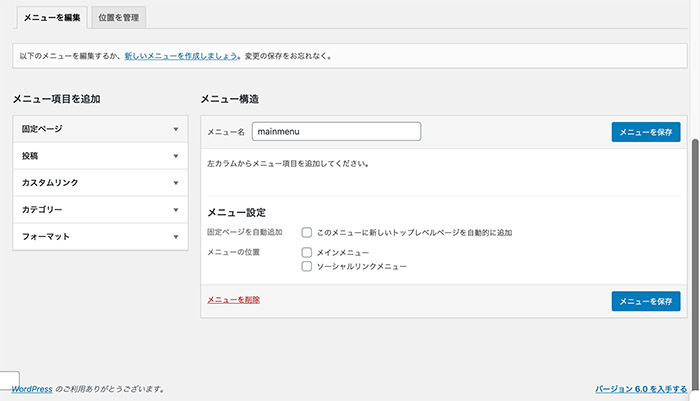
- メニュー名を入力・作成
- 「メニュー項目を追加」から、追加したい固定ページにチェックを入れ、「メニューに追加」をクリック
- 「メニュー名を保存」をクリックし、完了

▼

「メニュー項目を追加」では、各々の好みに合わせて設定を行いましょう。設定完了後、青い「メニューを保存」ボタンをクリックすると、ページに反映されます。
固定ページをトップページにする方法
デフォルトのWordPressでは、「投稿一覧」がトップページに設定されていますが、指定の固定ページをトップページに設定することも可能です。
以下の方法を試してみてください。
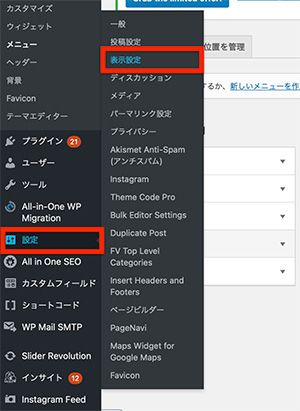
- WordPressにログイン
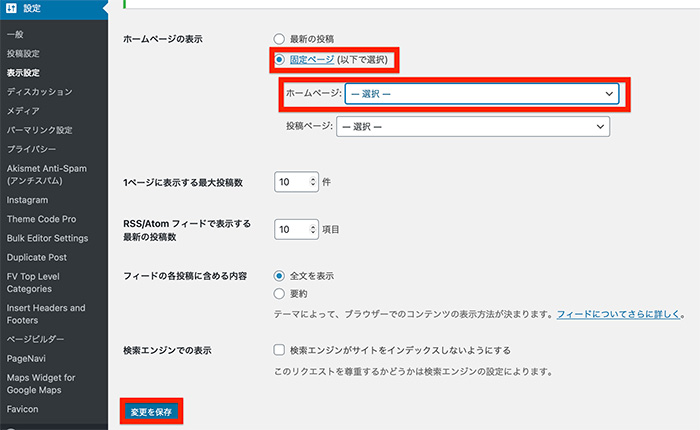
- ホーム画面の左側にある[設定]をクリック
- [表示設定]を選択
- 「固定ページ」にチェック
- トップページにしたい固定ページを選択
- 「変更を保存」で完了

▼

固定ページのデザインを変更する方法
WordPressでは、固定ページのデザインを変更することも可能です。ここでは、その方法について解説します。
テンプレートとは?

WordPressにおけるテンプレートとは、ウェブサイトを構成する「ひな形」のことです。
テンプレートは、WordPressがデフォルトとして提供しているものや外部サイトから購入するのが一般的ですが、プログラミングスキルを保有する上級者は自作することも可能です。
テンプレートの追加方法
- WordPressにログイン
- ホーム画面左側にある[固定ページ]をクリック
- [固定ページ一覧]から編集したいページをクリック
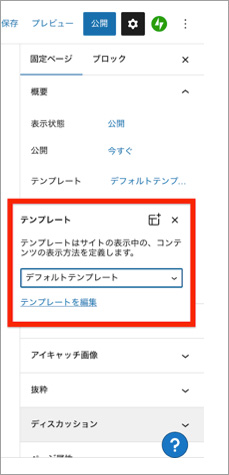
- 「ページ属性」と書かれた箇所のなかにテンプレートを選択できるプルダウンがあるため、「テンプレート」からお好きなテンプレートに変更
- 変更後、「更新」を押してテンプレートを追加・完了
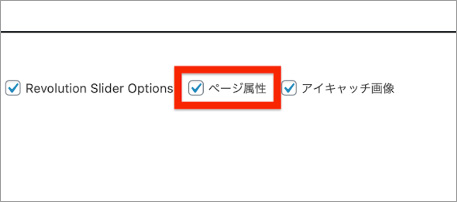
※もし、「ページ属性」が表示されない場合は、表示オプションの「ページ属性」のチェックボックスにチェックが入っていないケースがあります。確認してみてください。

プラグインで問い合わせページを追加
実は、初期状態のWordPressには「お問い合わせフォーム」が導入されていません。
そのため、必要な場合はプラグイン「ContactForm7」を導入し、自分で追加する必要があります。
※WordPressで「お問い合わせフォーム」を作成するプラグインは「ContactForm7」に限りませんが、ここでは同プラグインで解説させていただきます。
導入手順は以下の通りです。
- WordPressにログイン
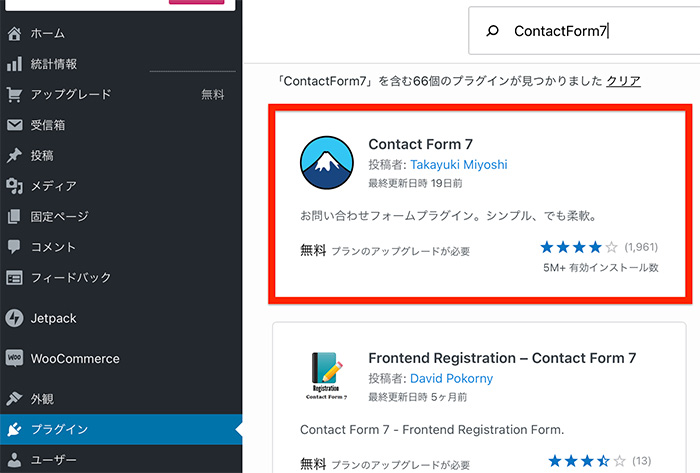
- 左メニューにあるプラグインから「新規追加」を選択
- プラグイン検索窓に「Contact Form 7」と入力すると表示されるため、インストール
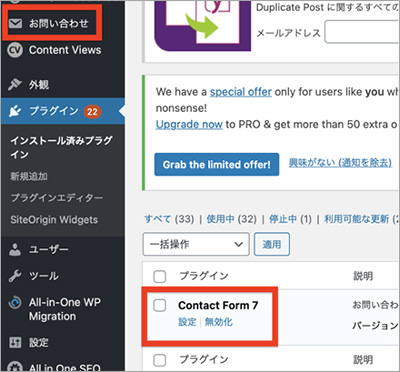
- プラグインを有効化すると管理画面の左側のメニューに「お問い合わせ」が追加される

▼

補足:「投稿」の方が適している記事
ここまで、固定ページについて解説してきましたが、WordPressを利用する多くの目的は、「日々の情報発信」かと思われます。
そのため、大半の方は「投稿」をメインに使用することが多いでしょう。
ここでは補足情報として、固定ページで制作するよりも、「投稿」で制作した方が適しているコンテンツについて解説します。
日記やブログ
日々の出来事や日記、ノウハウ発信などを個人のブログとして記事を更新する場合は、「投稿」で制作しましょう。特にスキルのノウハウ発信を行う場合、カテゴリーやタグの設定・分類ができるため、読者が記事を閲覧しやすいです。
お知らせ
特集や新サービスなど、定期的な情報発信を目的とした「お知らせ(NEWS)」という項目を設置しているウェブサイトは多いです。「お知らせ」は、更新頻度が高い上に、新着順に並んでいるほうが見やすいため、「投稿」での制作がおすすめです。
定期的な情報発信は、読者の興味・関心を惹き、サイトへの信頼感を高めるメリットがあります。
まとめ
今回は、「WordPressの固定ページ」の概要や作成・使用・削除・復元・追加方法などについて解説しました。
WordPressの固定ページを活用すれば、ユーザー満足度の向上につながるようなWebサイトを構築できます。またWordPressでは、ページのデザインも独自のものに変更可能です。
競合サイトとの差別化を図れるという観点からも魅力的なツールといえるでしょう。
これからWordPressでWebサイトを構築することを検討している方は、ぜひ本記事を参考に、固定ページを使いこなしてみてください。
本記事が少しでも皆様のお役に立てたら幸いです。
以下も閲覧しています