使用するメリットや使用方法が知りたいです。
最終更新日:2024.11.26
WordPressのブロックパターンで何ができる?
ブロックパターンとは、WordPressで投稿や固定ページを制作するにあたって、よく使うレイアウトやコンテンツをブロックパターンとして登録し、使い回すことができる機能です。ブロックパターンを上手く使うことで効率の良いコンテンツ作成・管理が可能となります。
覚えてしまえば簡単に使用でき、また便利な機能なのでぜひ活用して行くことをオススメいたします。
ブロックパターンには2種類ある!
ブロックパターンには「同期パターン」と「非同期パターン」という2つの種類があります。
それぞれ以下のような特徴があります。
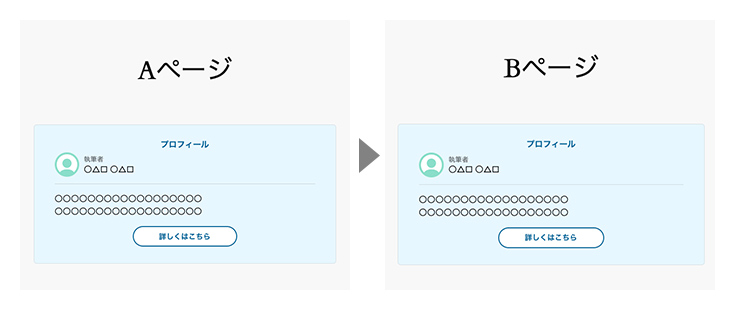
同期パターン
例えば、ある1つの同期パターンをAページとBページに設置したとします。Aページで内容を変更すると、Bページの内容も変更されます。
ブロックの内容が同期してるため、同期パターンと呼ばれます。

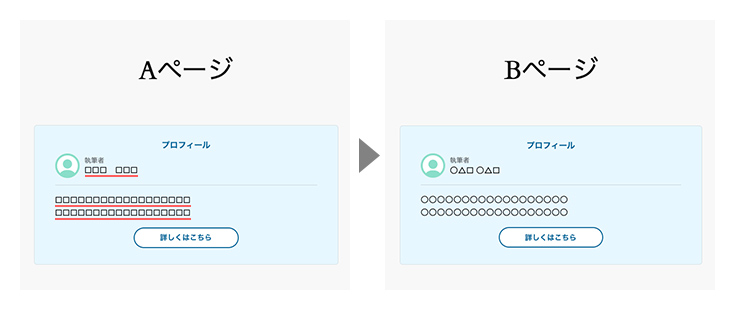
非同期パターン
非同期パターンは、ブロックパターンの内容が同期されません。したがって、AページとBページに設置してあるブロックパターンで、例えAページで内容を変更したとしてもBページには影響がありません。

どちらを使用するかは、それぞれのブロックパターンを今後どのように活用するかで決めるとよいでしょう。
- 全ての設置箇所で同じものを使用したい
- 内容を変更する際には全てのブロックに反映させたい
そのような場合は同期パターンがよいでしょう。
- レイアウトは共通にしたいが、設置箇所によって内容を変えたい
そのような場合には非同期パターンがよいでしょう。
ブロックパターンの使い方・作成方法
①元となるブロックを作成する
まずはブロックパターンに登録するためのブロックを作成します。
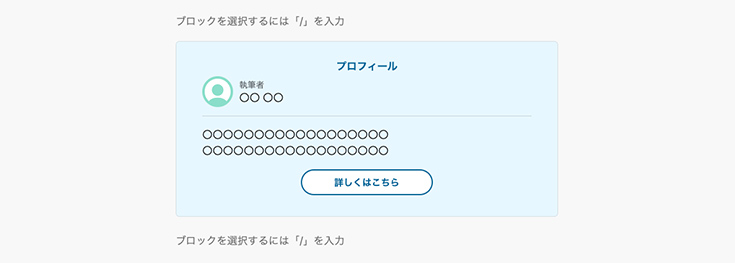
例として各記事に設置する筆者のプロフィールを作成しました。こちらをブロックパターンとして使用していきます。

②ブロックパターンとして登録する
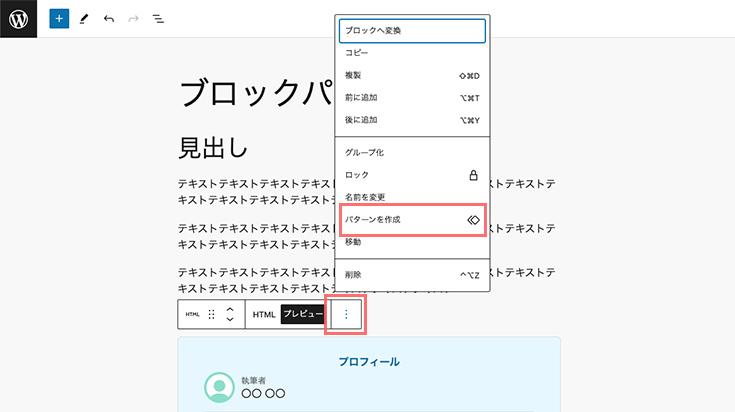
作成したブロックをブロックパターンとして登録します。登録したいブロックを選択した状態で、ツールバー右端の「オプション」をクリックし、その中の「パターンを作成」をクリックします。

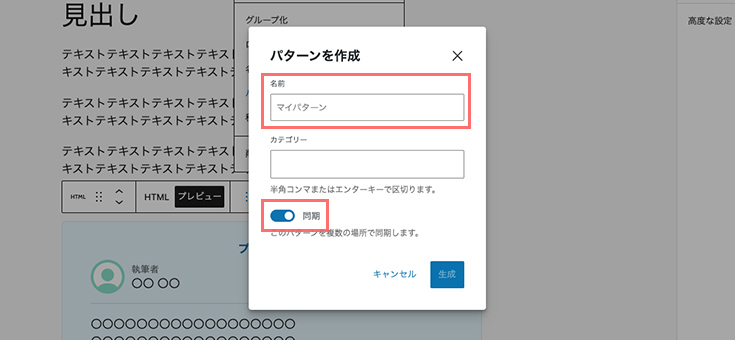
すると、「パターンを作成」というポップアップが表示されます。登録するパターンにわかりやすい名前をつけましょう。今回は”プロフィール”という名前を入力します。「同期」のチェックを入れたままにすると「同期パターン」、チェックを外すと「非同期パターン」となります。今回は同期パターンとして作成するので、チェックを入れたままにしておきます。設定が終わったら「生成」ボタンをクリックします。これで作成したプロフィールがブロックパターンとして登録されました。

③ブロックパターンの呼び出し
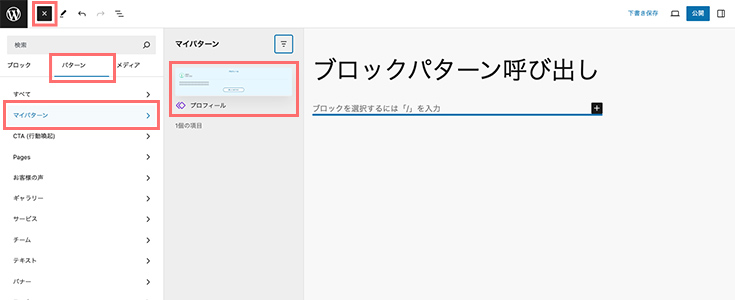
それでは実際にブロックパターンを呼び出してみましょう。先程の記事とは別の記事を用意し、設置してみます。記事投稿画面の左上のボタンをクリックすると、ブロック挿入ツールが開きます。開いたツールの上部にある「パターン」を選択し、続いて「マイパターン」を選択します。
すると、先ほど登録したブロックパターン「プロフィール」があるのでそちらを選択すると、記事本文にブロックが追加されます。設置できたら画面右上の更新ボタンを押し、実際に記事を表示してみましょう。無事に「プロフィール」が設置されていれば成功です。

④ブロックパターンの編集方法
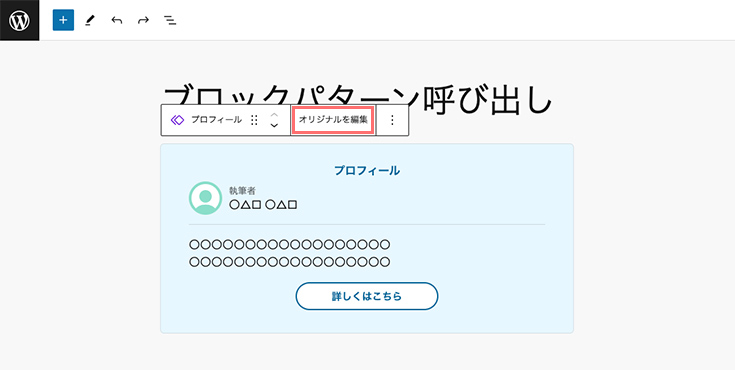
ブロックパターンの中身を編集したい場合は、設置したブロックを選択し、ツールバーの「オリジナルを編集」をクリックします。すると、ブロックパターンの編集画面になりますのでこちらで編集が可能です。今回は同期ブロックとして作成したので、編集した内容は設置した「プロフィール」ブロックすべてに反映されます。

まとめ
ブロックパターンを利用することで、あらかじめ作成したブロックを使い回すことができ、効率よくコンテンツを作成することが可能となります。
「同期パターン」と「非同期パターン」の2種類を使いこなすことができれば、コンテンツの管理もしやすくなるでしょう。WordPressの投稿画面ではあらゆる装飾などを行うことができ、また、最初から用意されているブロックも数多くあるため、それらを組み合わせてブロックパターンとして登録しておくことも可能です。
HTMLやCSSを使用してご自身で一から独自のブロックを作成することも可能ですが、専門的な知識が必要となりますので、特別なデザイン性が必要となるコンテンツなどは制作会社にブロックパターンを作成してもらい、以降の設置や更新などはご自身で行うといった運用方法がよいでしょう。